新H5中間頁支付流程方案
背景介紹
為提供更安全、可靠及方便的支付體驗,AlipayHK將會升級WAP接口的支付流程。目前WAP接口提供H5頁面登入支付及中間頁跳端AlipayHK錢包支付2種方式。升級後WAP接口只會提供中間頁跳端AlipayHK錢包支付,而H5頁面登入支付將會下架。
AlipayHK支付流程 - 跳端支付
- 用户選擇AlipayHK作支付方式支付
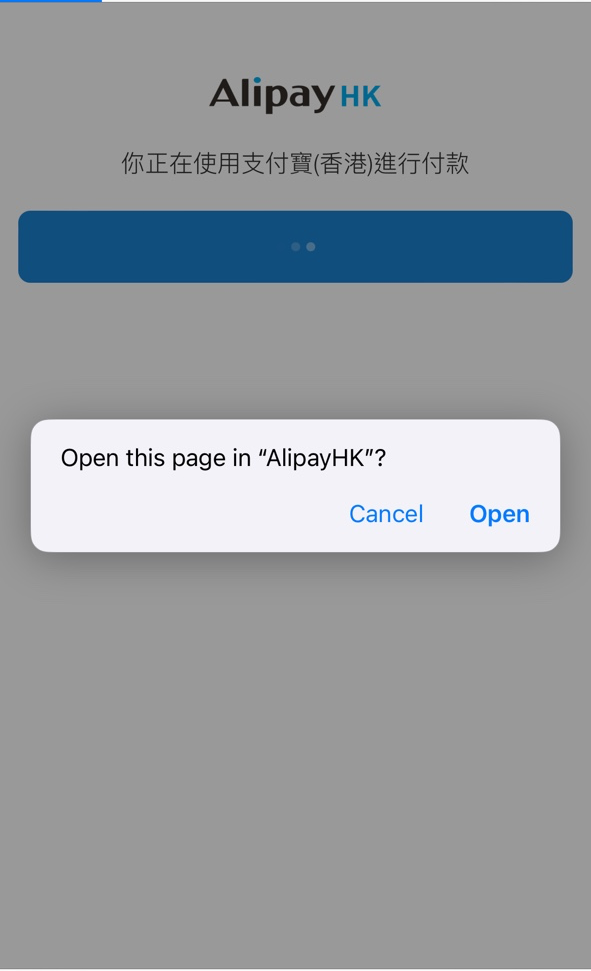
- 使用WAP方式,在瀏覽器打開支付中間頁面

- 系統會自動拉起AlipayHK錢包(Android)或用户點擊在AlipayHK錢包開啟支付(iOS)。如系統未能拉起AlipayHK錢包,用户可手動點擊“打開AlipayHK付款”按鍵或複製鏈結至其他瀏覽器打開支付

- 拉起錢包後,用户可選擇付款方式及輸入支付密碼確認付款


需要您做什麼
商户可按以下表格查看受影響的情況:
商户場景 | 支付方式 | 影響 |
網頁下單支付 | H5頁面登入支付 | H5頁面將會下架並更新為中間頁跳端支付,商户無需改造 |
網頁下單支付 | 中間頁跳端AlipayHK錢包支付 | 不受影響 |
App下單支付 |
| H5頁面將會下架並更新為中間頁跳端支付,商户需評估或改造App |
App下單支付 | 中間頁跳端AlipayHK錢包支付 | 不受影響 |
如商户使用網頁集成,則不需任何更改及改造即可升級至全新的支付流程。
如商户使用App下單並使用H5頁面登入支付,我們建議商户按照以下方式䀆快改造APP以避免影響支付流程和用戶使用體驗。
App集成WAP範例
如商户在App集成支付時出現不跳端的情況,可按照以下範例代碼修改App以支持跳端支付。
IOS -WKWebview
copy
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler
{
__weak APWebViewController* wself = self;
NSString * reqUrl = navigationAction.request.URL.absoluteString;
if ([reqUrl hasPrefix:@"alipays://"] || [reqUrl hasPrefix:@"alipay://"] || [reqUrl hasPrefix:@"alipayhk://"]) {
// NOTE: Redirect to Alipay / AlipayHK App
BOOL bSucc = [[UIApplication sharedApplication]openURL:navigationAction.request.URL];
// NOTE: If failed, will redirect to iTune for AlipayHK app downloading
if (!bSucc) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"Notice"
message:@" Can't detect AlipayHK APP, please install and try again."
delegate:wself
cancelButtonTitle:@"Install Now"
otherButtonTitles:nil];
[alert show];
}
decisionHandler(WKNavigationActionPolicyCancel);
return;
}
decisionHandler(WKNavigationActionPolicyAllow);
}
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
// NOTE: Redirect to Apple Store to download AlipayHK App
NSString* urlStr = @"https://apps.apple.com/hk/app/alipayhk-%E6%94%AF%E4%BB%98%E5%AF%B6%E9%A6%99%E6%B8%AF/id1210638245";
NSURL *downloadUrl = [NSURL URLWithString:urlStr];
[[UIApplication sharedApplication]openURL:downloadUrl];
}IOS-UIWebview
copy
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
// NOTE: ------ handling alipay related scheme -------
// NOTE: If find scheme related to AlipayHK,then Redirect to AlipayHK App
NSString* reqUrl = request.URL.absoluteString;
if ([reqUrl hasPrefix:@"alipays://"] || [reqUrl hasPrefix:@"alipay://"] || [reqUrl hasPrefix:@"alipayhk://"]) {
// NOTE: Redirect to Alipay / AlipayHK App
BOOL bSucc = [[UIApplication sharedApplication]openURL:request.URL];
// NOTE: If failed, will redirect to iTune for AlipayHK app downloading
if (!bSucc) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"Notice"
message:@" Can't detect AlipayHK APP, please install and try again."
delegate:self
cancelButtonTitle:@"Install Now"
otherButtonTitles:nil];
[alert show];
}
return NO;
}
return YES;
}
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
// NOTE: Redirect to Apple Store to download AlipayHK App
NSString* urlStr = @"https://apps.apple.com/hk/app/alipayhk-%E6%94%AF%E4%BB%98%E5%AF%B6%E9%A6%99%E6%B8%AF/id1210638245";
NSURL *downloadUrl = [NSURL URLWithString:urlStr];
[[UIApplication sharedApplication]openURL:downloadUrl];
}Android
copy
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.web);
webView.loadUrl("xxxxx");
WebSettings settings = webView.getSettings();
//Allow WebView to use JS
settings.setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if(url.startsWith("alipays:") || url.startsWith("alipay") || url.startsWith("alipayhk:")) {
try {
startActivity(new Intent("android.intent.action.VIEW", Uri.parse(url)));
} catch (Exception e) {
new AlertDialog.Builder(context)
.setMessage("Can't detect AlipayHK APP, please install and try again.")
.setPositiveButton("Install Now", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Uri alipayhkUrl = Uri.parse("https://play.google.com/store/apps/details?id=hk.alipay.wallet");
context.startActivity(new Intent("android.intent.action.VIEW", alipayhkUrl));
}
}).setNegativeButton("Cancel", null).show();
}
return true;
}
if (!(url.startsWith("http") || url.startsWith("https"))) {
return true;
}
view.loadUrl(url);
return true;
}
});
}聯絡我們
如對本次升級有任何疑問, 請聯繫hk_integration_support_case@service.alipay.com。